

Considering narrative and sound, produce a short motion sequence with a positive call to action.
Alice Gow, Rebecca Miller + Matthew Bunyenyezi.
With 11.3% of children “often” feeling lonely, our project is aimed at helping young children make friends on the school playground. We imagine the motion sequence to be shown in primary schools, for children aged 5-6. At this age emotional intelligence is developing so our animation takes advantage of this, educating them on how to treat others with kindness as they grow up.
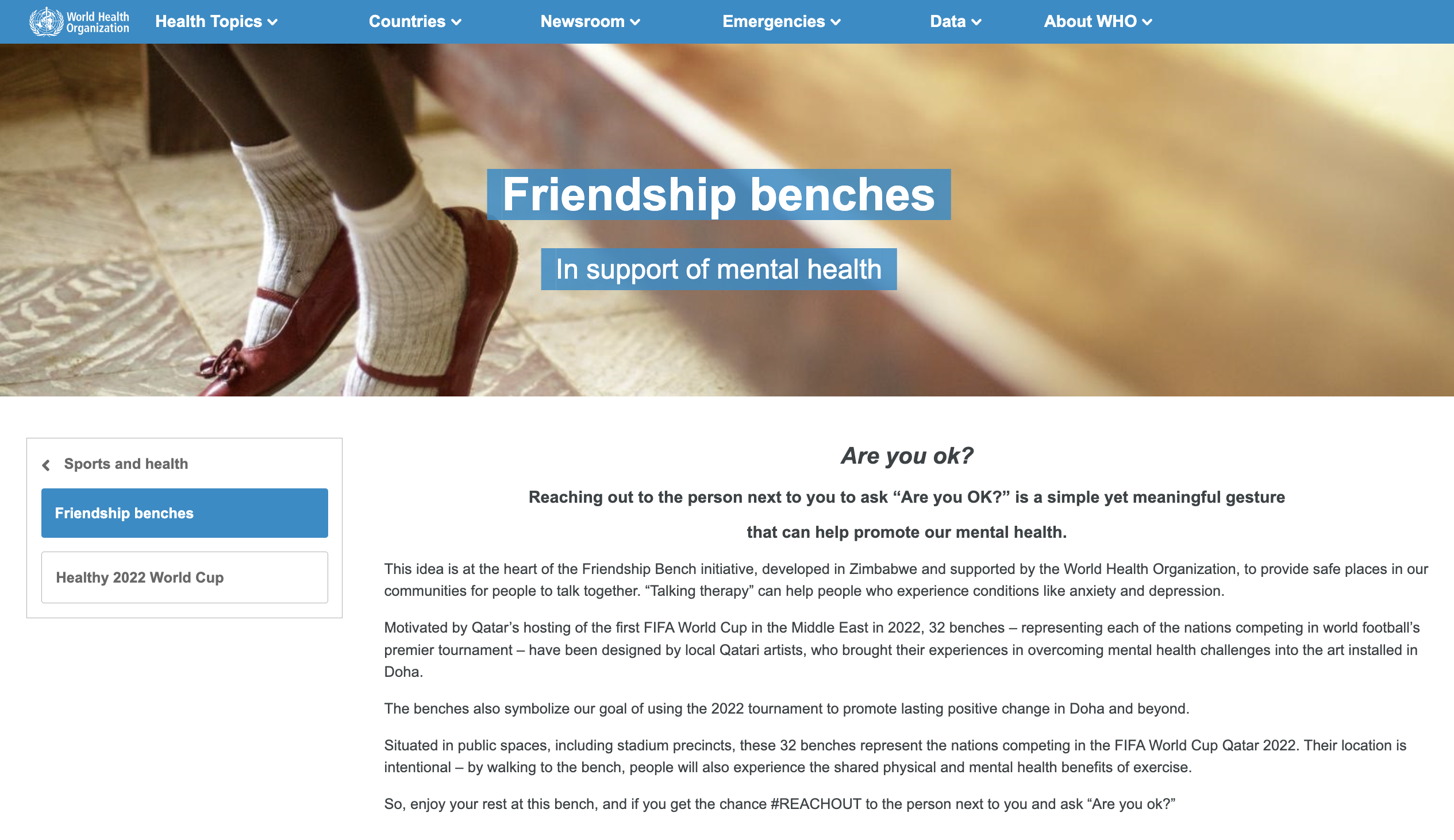
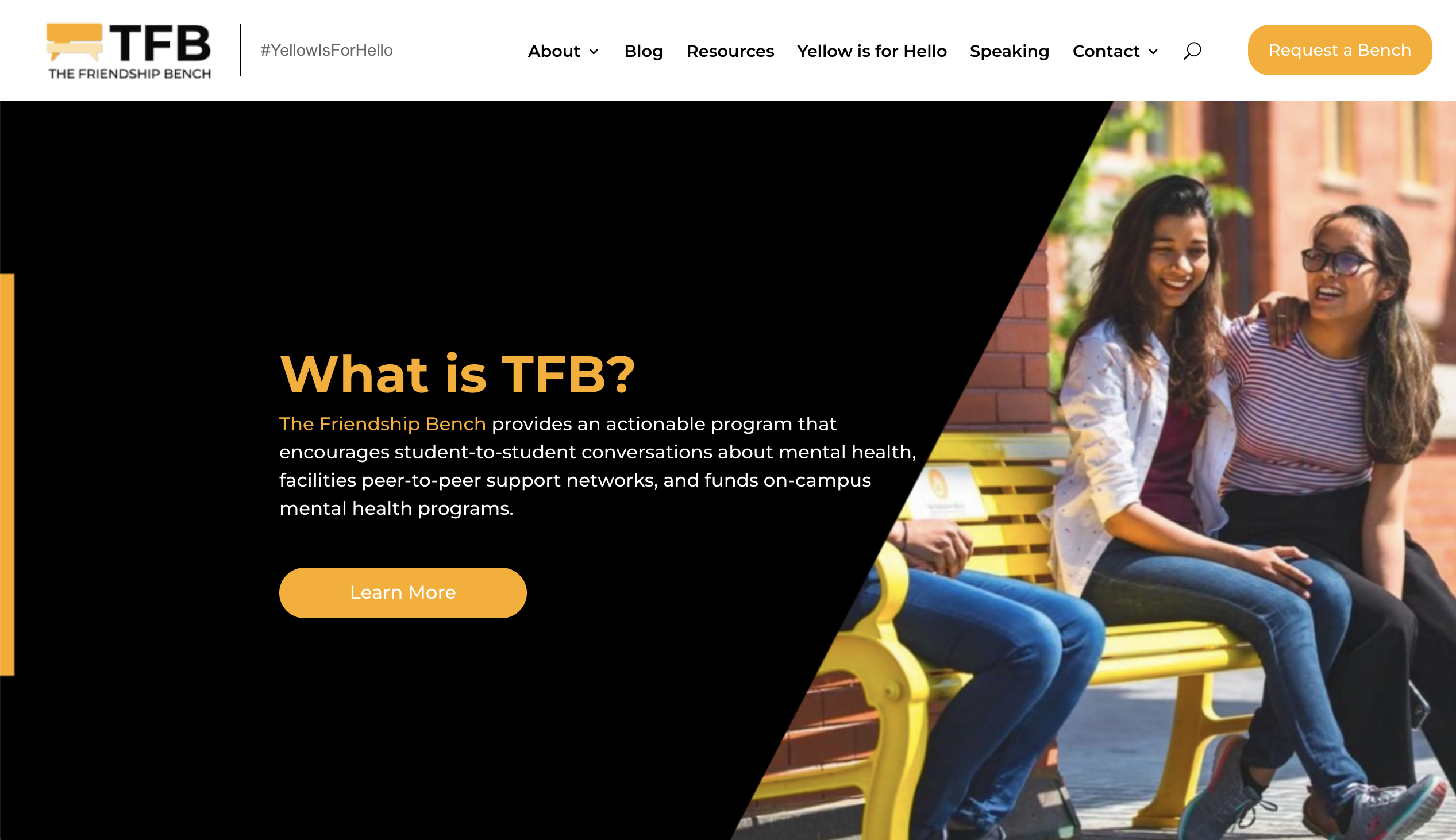
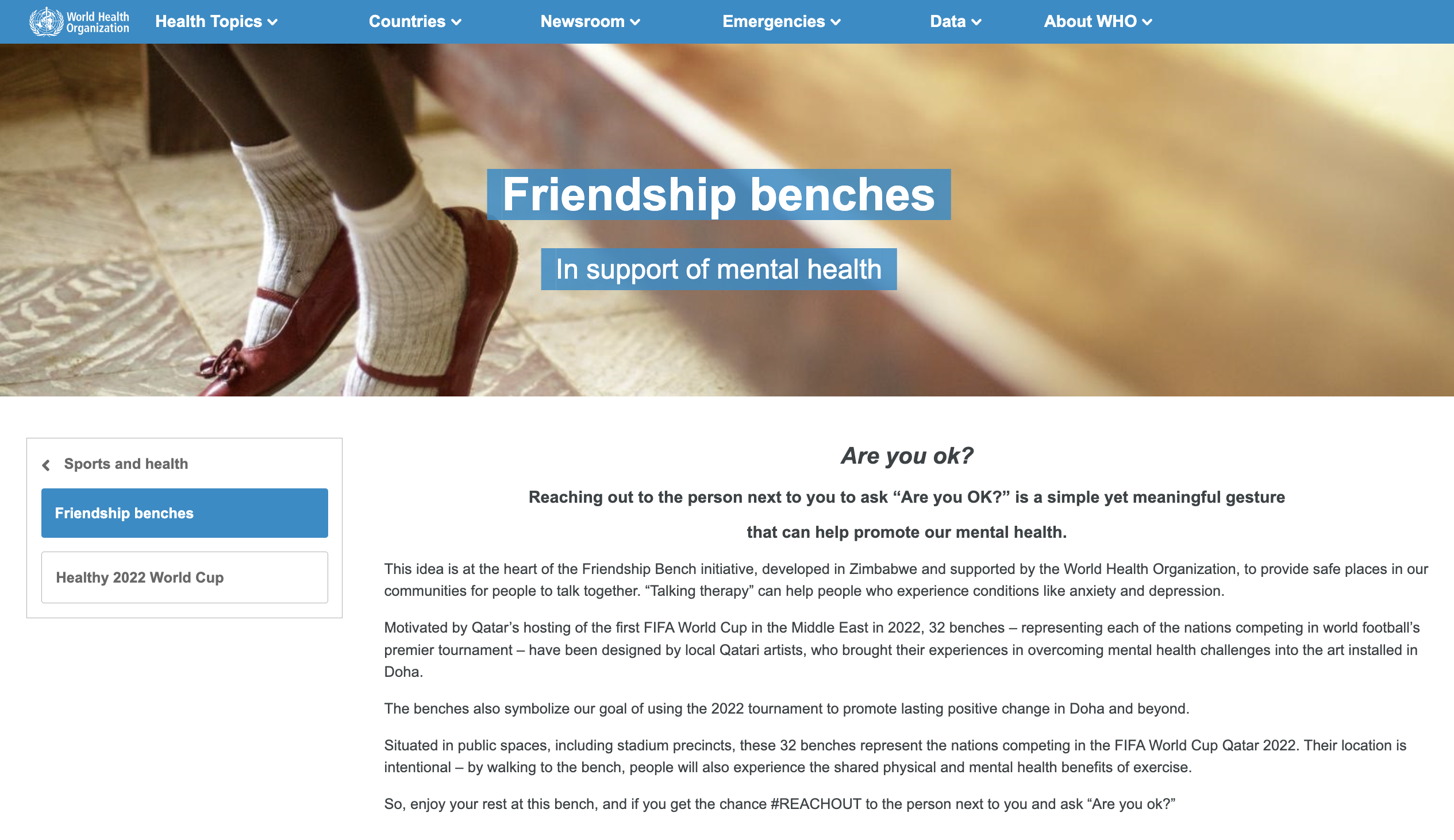
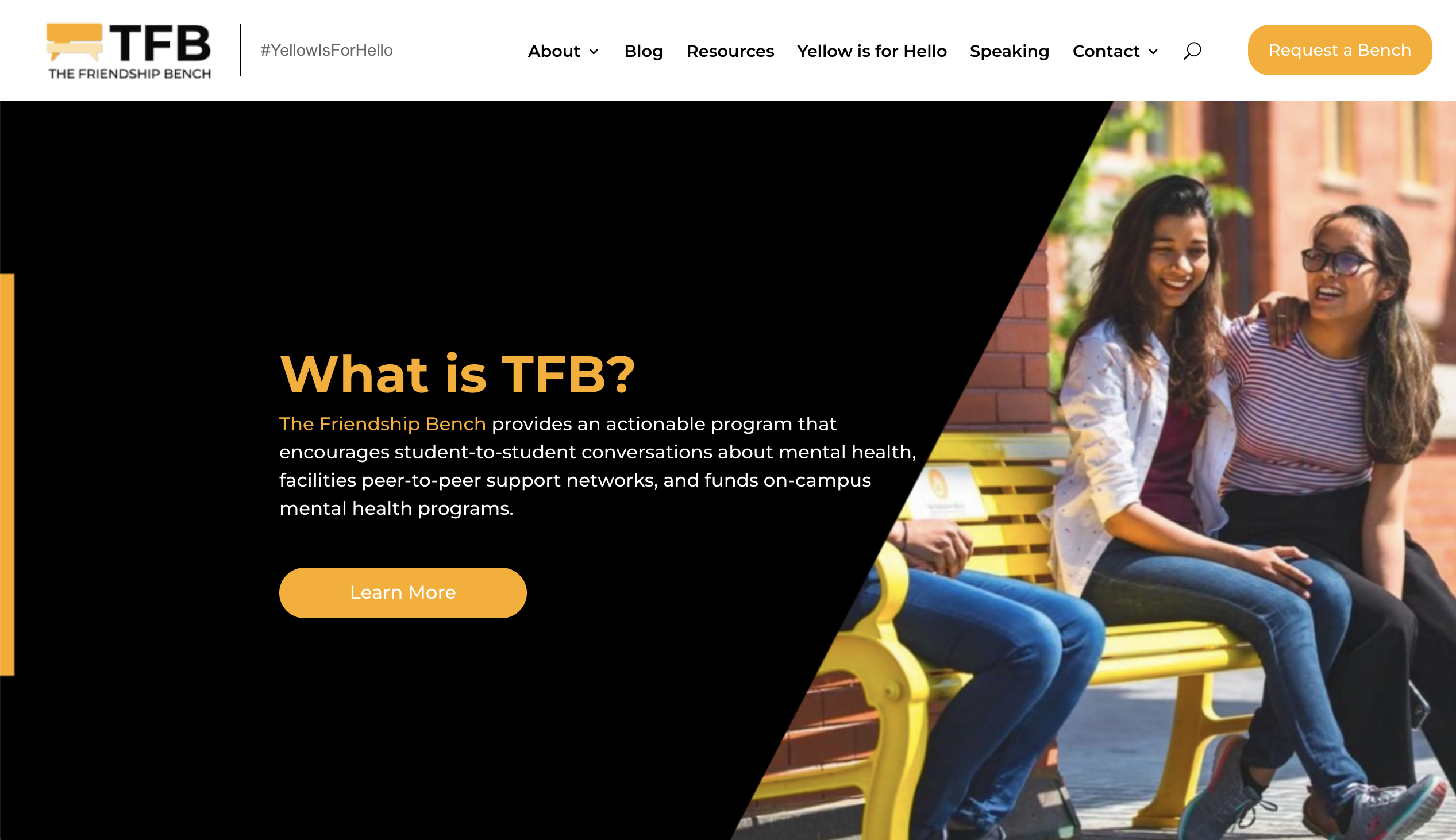
I found this article from the World Health Organisation on how friendship benches are used as a tool to aid mental health. The idea is that if you’re sitting on a bench in a public place, reach out to the person sitting next to you and start a conversation. I also found the The Friendship Bench company website who provide students with yellow benches to aid mental health and I particularly liked their hashtag 'yellow is for hello'.
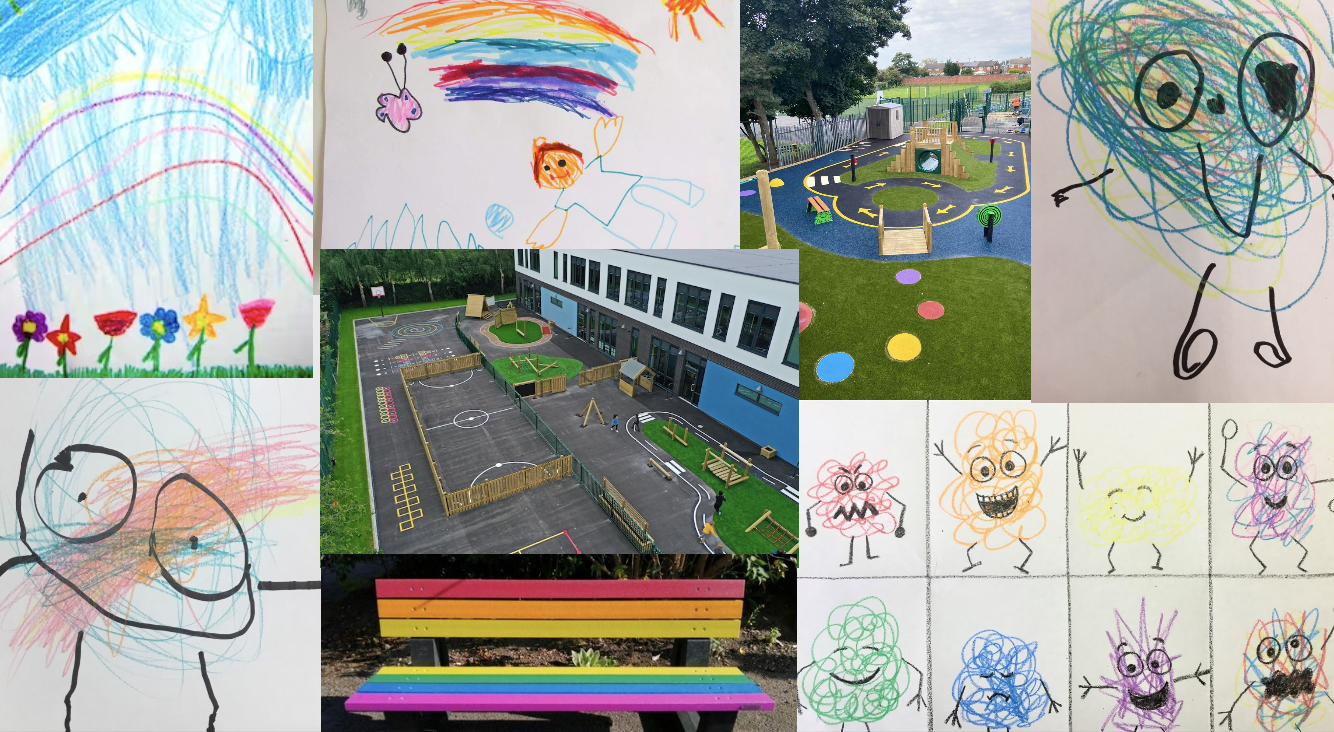
This was a key insight for our project and we brainstormed around the idea of a buddy bench to prevent children from being alone on the playground, and developed our thinking from there.


With our decided theme of loneliness in children, I looked at existing motion videos with the target audience of children. I noticed they were all aimed at teenagers and contained complicated language and narratives. We then started to develop a simpler narrative which focussed on decreasing loneliness in the playground with a bench.
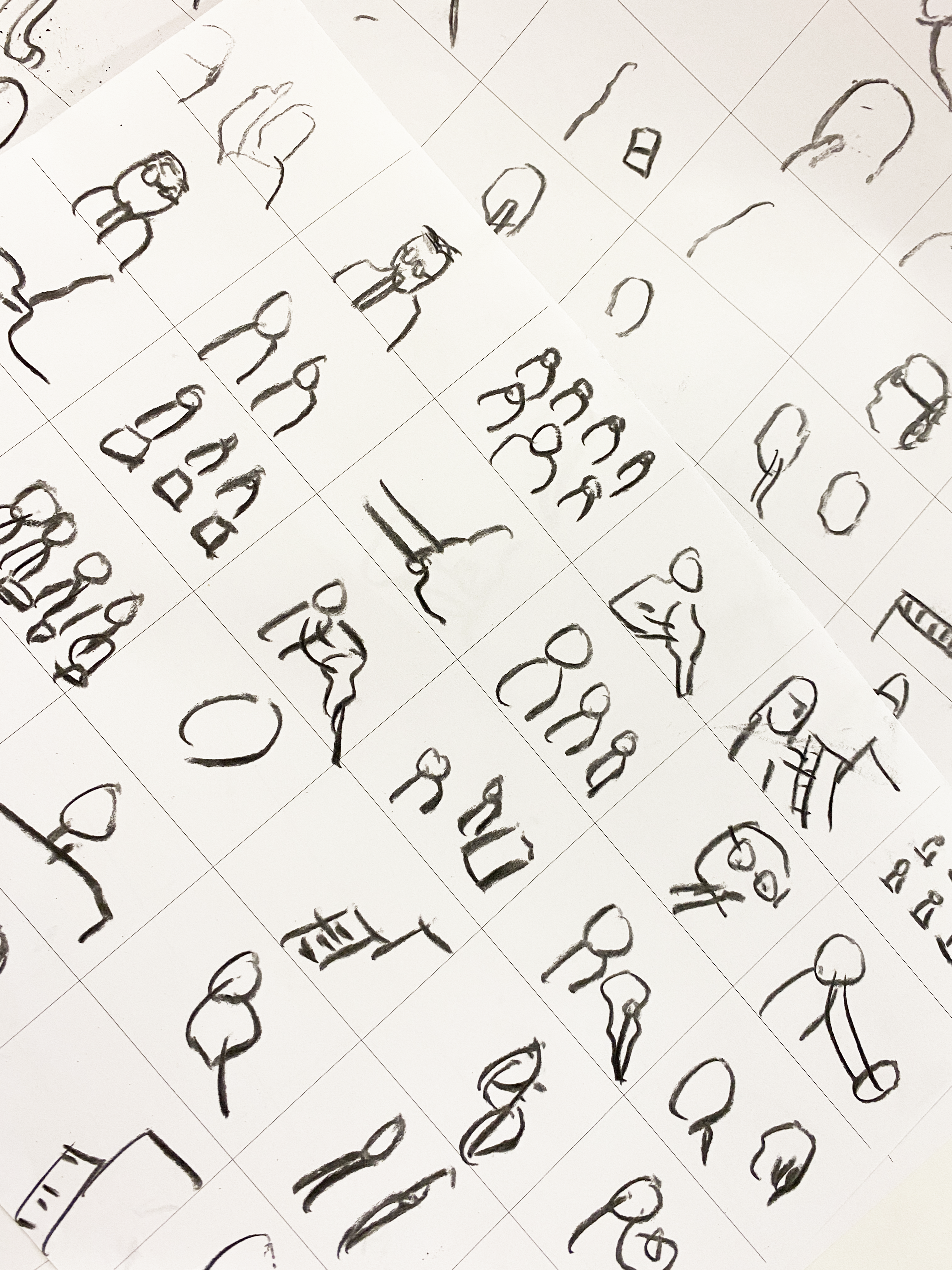
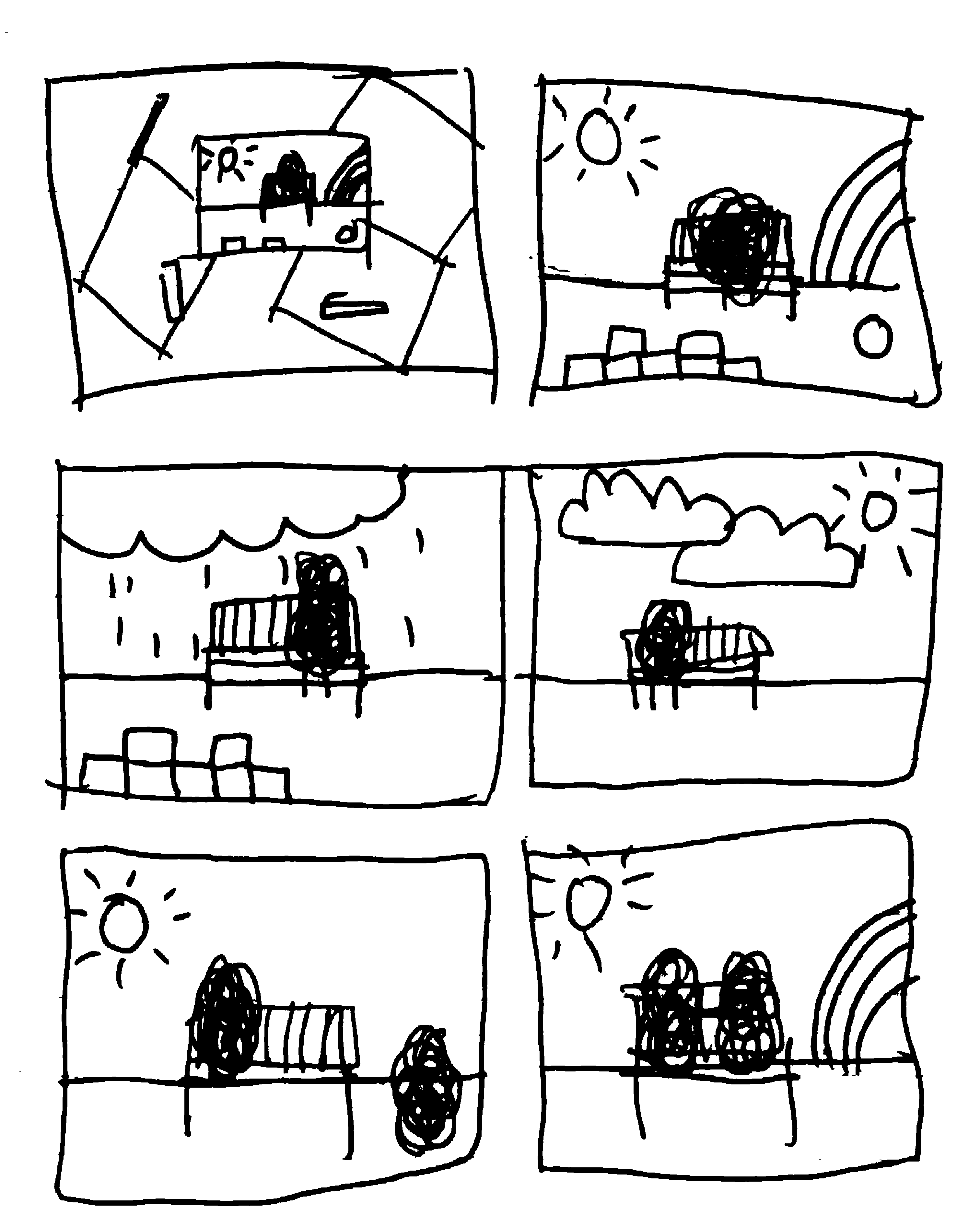
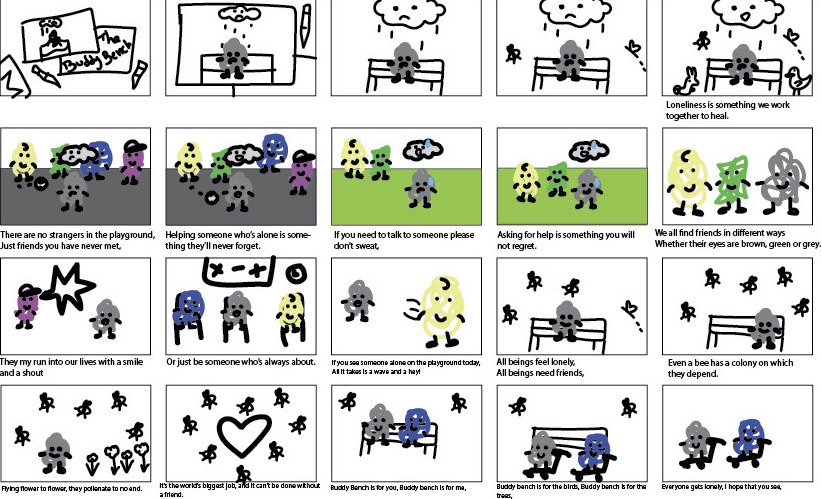
In a workshop, I learnt about the usefulness of quick sketching when visualising ideas. I used this to sketch initial ideas for a storyboard, which shows a lonely child becoming happier after being approached by a friend.
In another workshop we made flip books to explore how time, speed and position interact. This was extremely helpful in developing my understanding of how to effectively design for motion, as I had little experience.


With 11.3% of children “often” feeling lonely, we used this as a driving force for our project. As loneliness is more common in younger children, we had the idea for our motion video to be shown in primary schools to create the most impact. The idea of a buddy bench also works well in a school setting as our motion video is set on a playground, where we want to make the change.
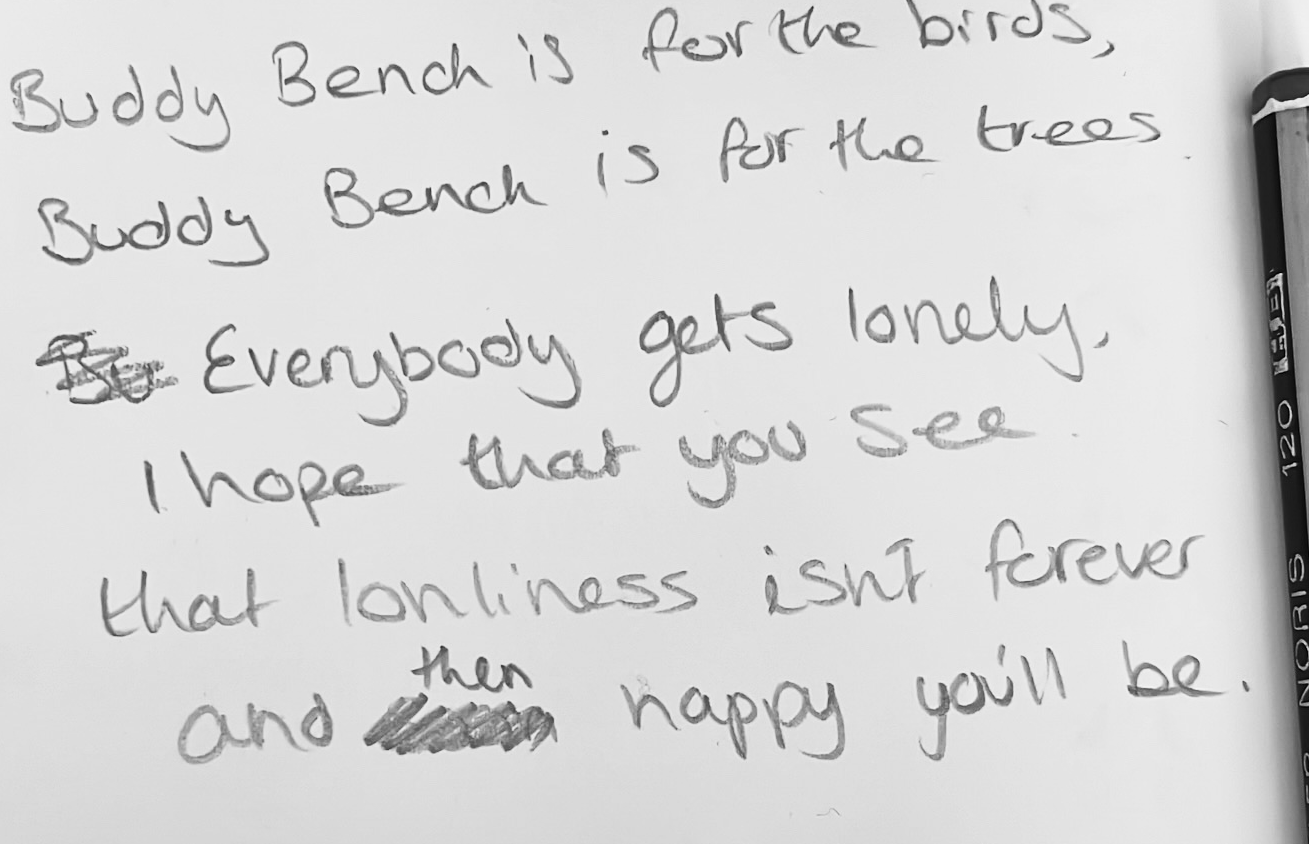
After researching for a sound that would support our idea but not finding anything, we wrote our own poem. This meant we could achieve a suitable tone for our target audience as well as have relevant lyrics. We also asked a school teacher for their opinion on our use of language and she said it was appropriate.
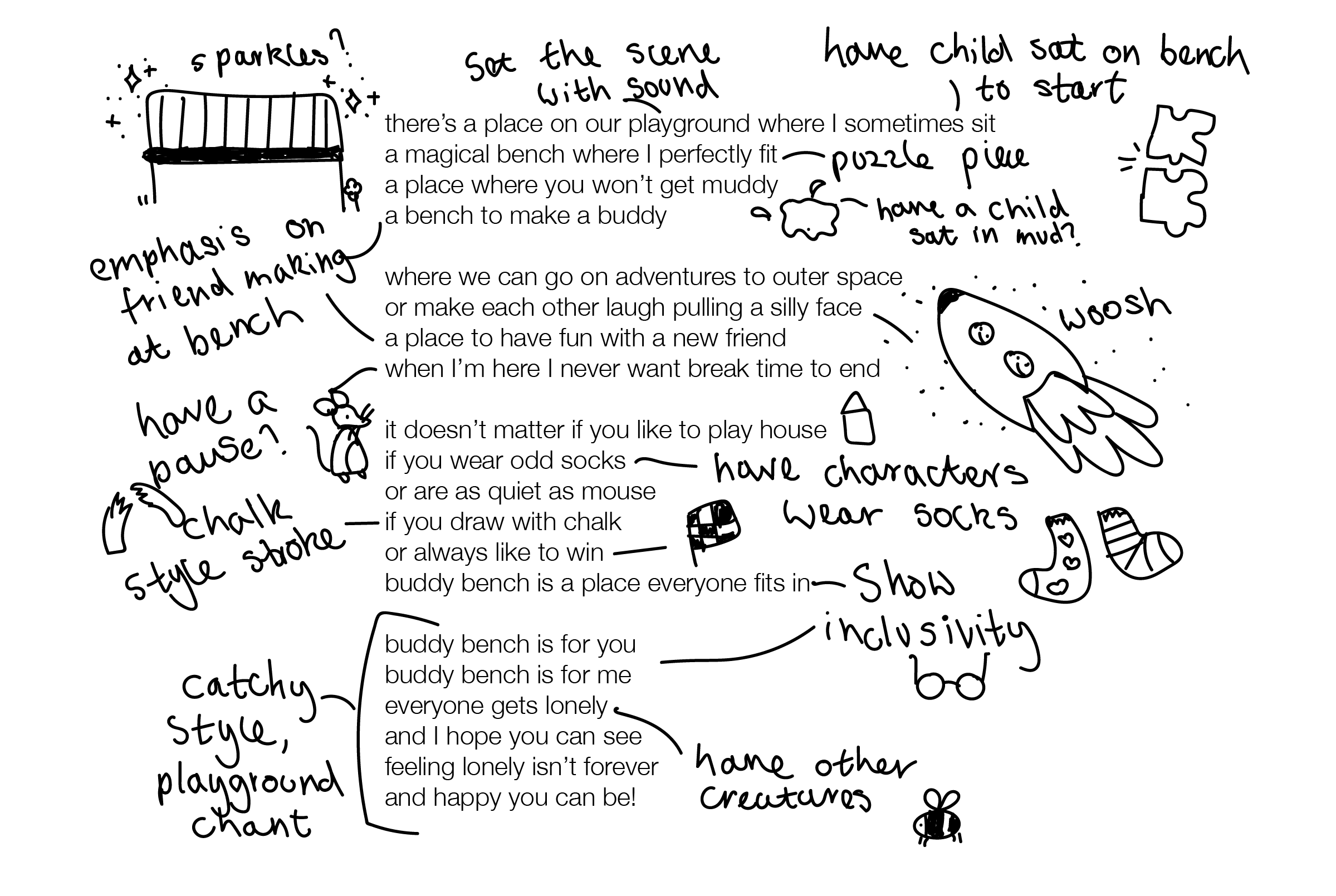
Writing our poem and finding an appropriate voiceover artist took a few iterations until we were happy. We wanted the voice to sound friendly and read the poem clearly so it's easy for the children to understand. With our final script, I annotated it to generate imagery from the text and this helped me build my storyboard.


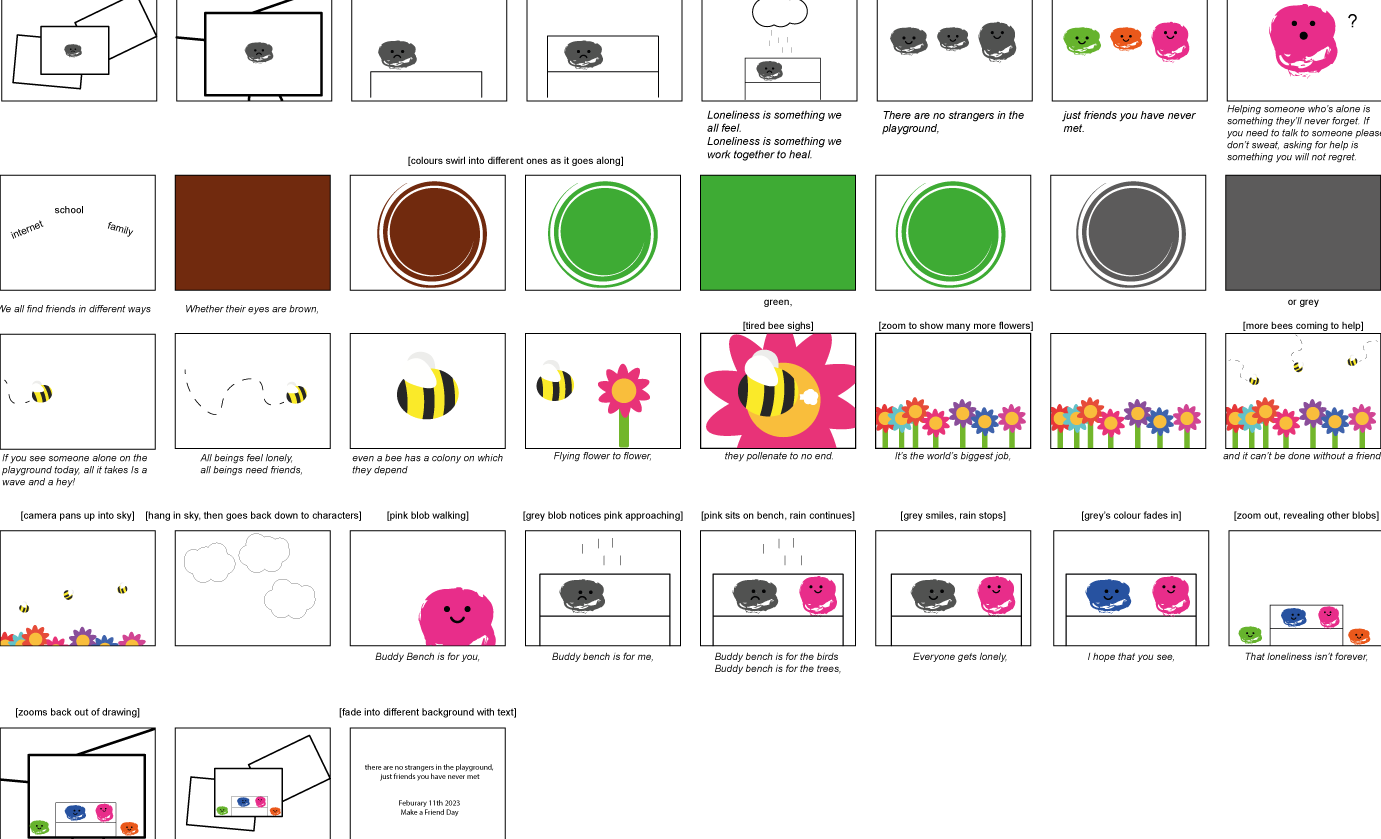
We all designed a storyboard based on the ideas and research we had. They were surprisingly similar in aspects so we refined the narrative by taking elements from each person's board. In a critique, Tim Varlow gave us the advice to watch children's programmes to further our research and develop our illustrative style.




At this stage, we had the idea of using a bookend feature, where the camera pans into a child's drawing to become the animation and then pans out at the end. With advice, we decided this feature would need more development to achieve the finish we wanted so chose not to include it.
Our final storyboard shows the narrative of a lonely child who makes a friend and becomes happier. Our establishing shot sets the scene of a lonely child who feels left out as other children play around him. During the animation, they go on adventures together to discover how much fun friends can have.
When imagining the sequence we were planning the transitions between scenes, using a variety of transition types including pan down and zoom in.
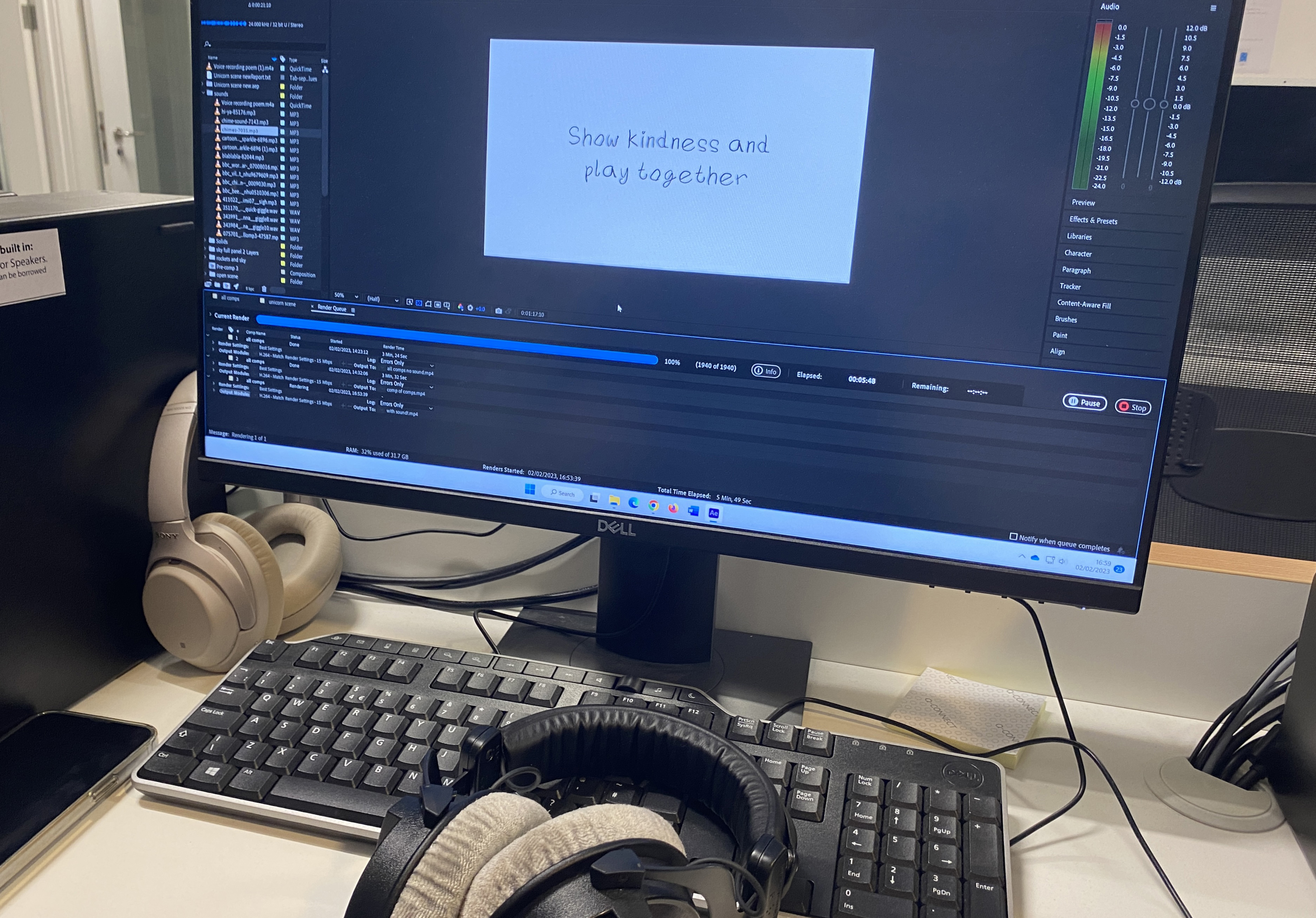
Our final positive call to action is 'show kindness and play together.' One previous idea was 'make a friend on the playground today' which we changed due to it not being age appropriate. We felt that 'show kindness and play together' is self-explanatory and children can put it into action on the playground.
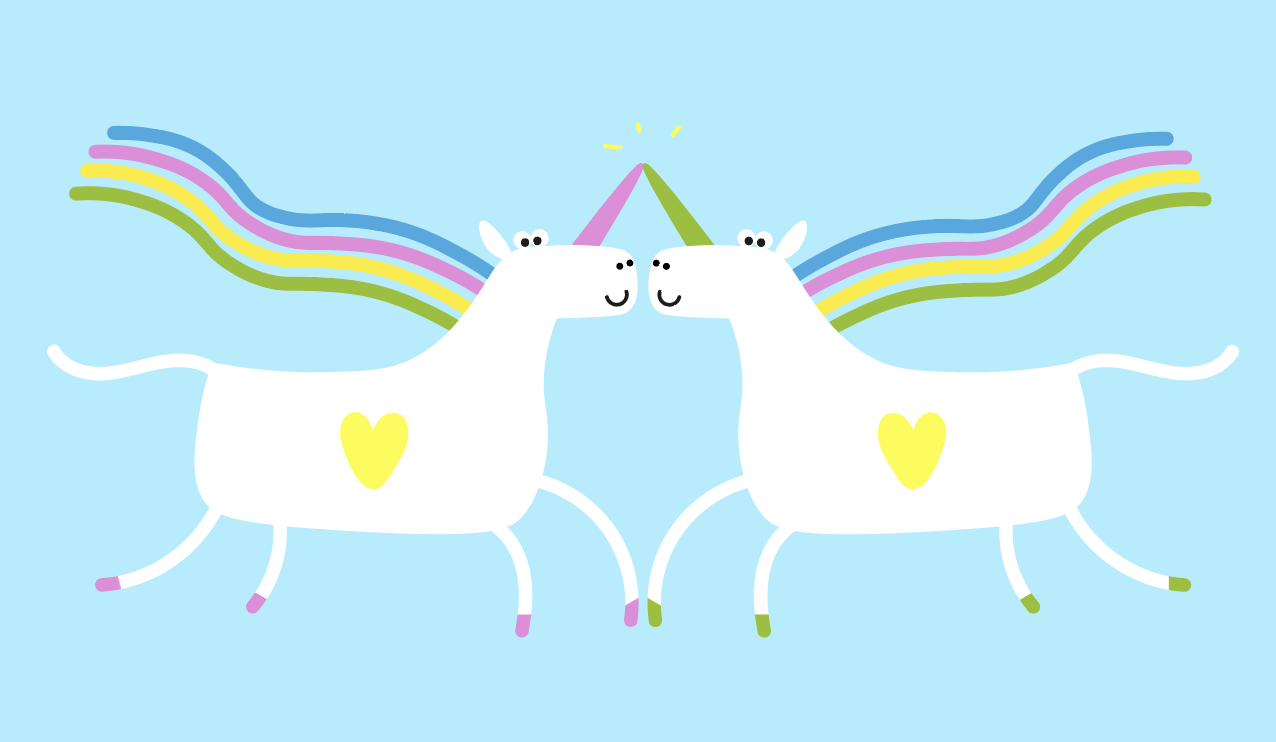
We turned our storyboard into an animatic with sound effects and our voiceover. This was helpful as it told us how well the voiceover lines up with the imagery and the duration of our sequence. We used copyright-free sound effects as well to enhance features of the sequence, like the bees for example. At this stage, we split the 1-minute duration up equally amongst the group, with my section focussing on the unicorns and the call to action.
I created a style sheet inspired by the mediums used in the short film ‘A is for Autism’. This moodboard was helpful when drawing initial characters as I was able to reference shapes and strokes. Using the sun, I animated it with a wiggle effect to test how the style could look with motion added.
The illustrative style we were looking at using kept our theme of children cohesive. The strokes were erratic but had personality and bold colours were also used. There was also an emphasis on outlines although this isn't consistent.



We wanted a typeface that felt handmade so Alice designed one. As we’re designing for children we wanted the type to reflect this whilst keeping the readability. The font is used for the opening title and positive call to action at the end.


The initial scribble style we were developing became difficult to keep cohesive between us and was difficult to achieve a clean aesthetic. We were inspired by the style of the children’s show Hey Duggee to create 2D vector shapes. I designed the unicorns on Adobe Illustrator with curved edges, no outlines and a bright but limited colour palette. I wanted their hair to be long and wavy as this is what will spark children's imaginations. As we were all designing things specific to our scenes, we ensured the style was consistent.
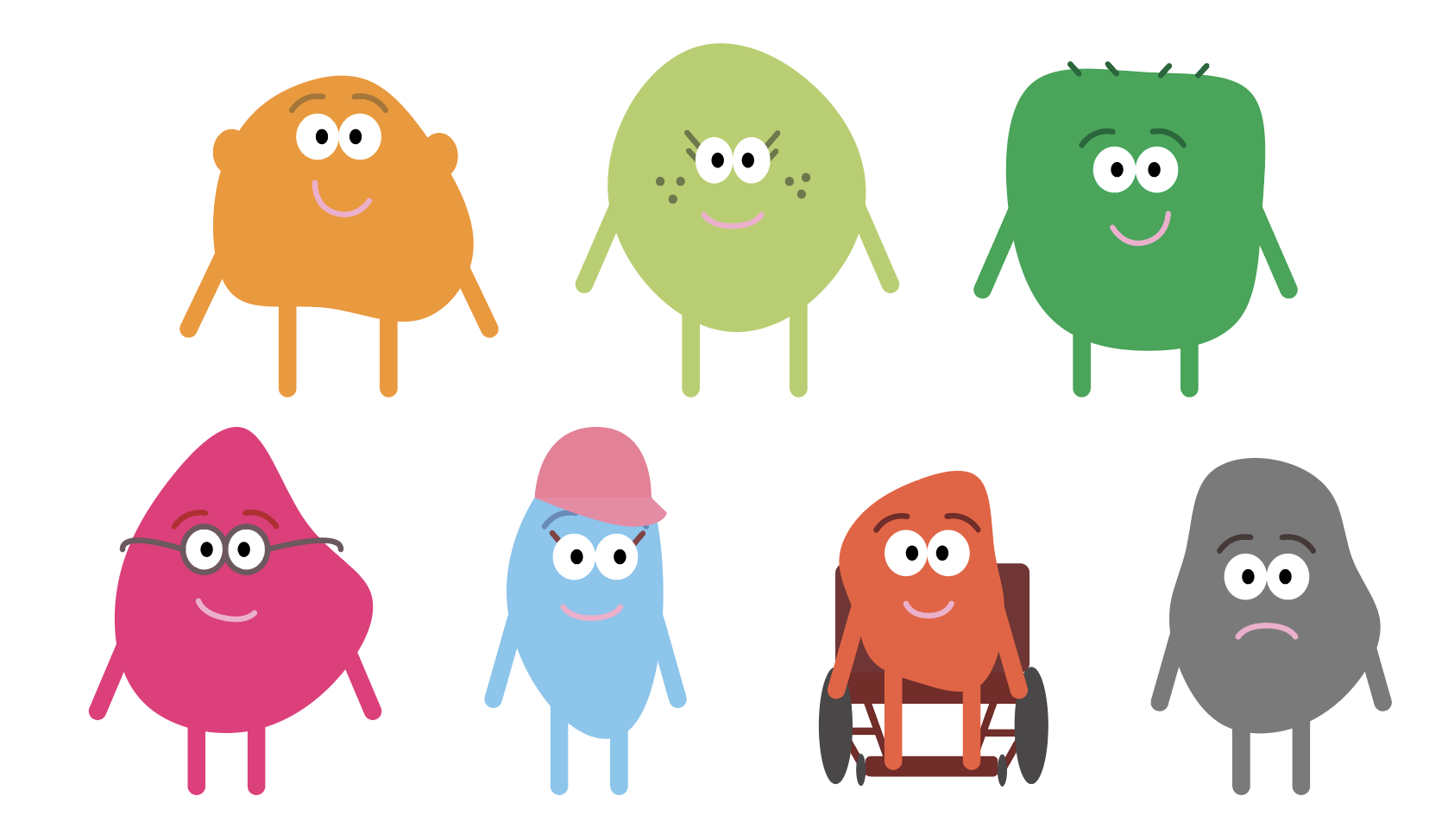
As a group we decided Rebecca's character style was our favourite. As being inclusive is vital, the character designs are representative of a variety of characteristics.


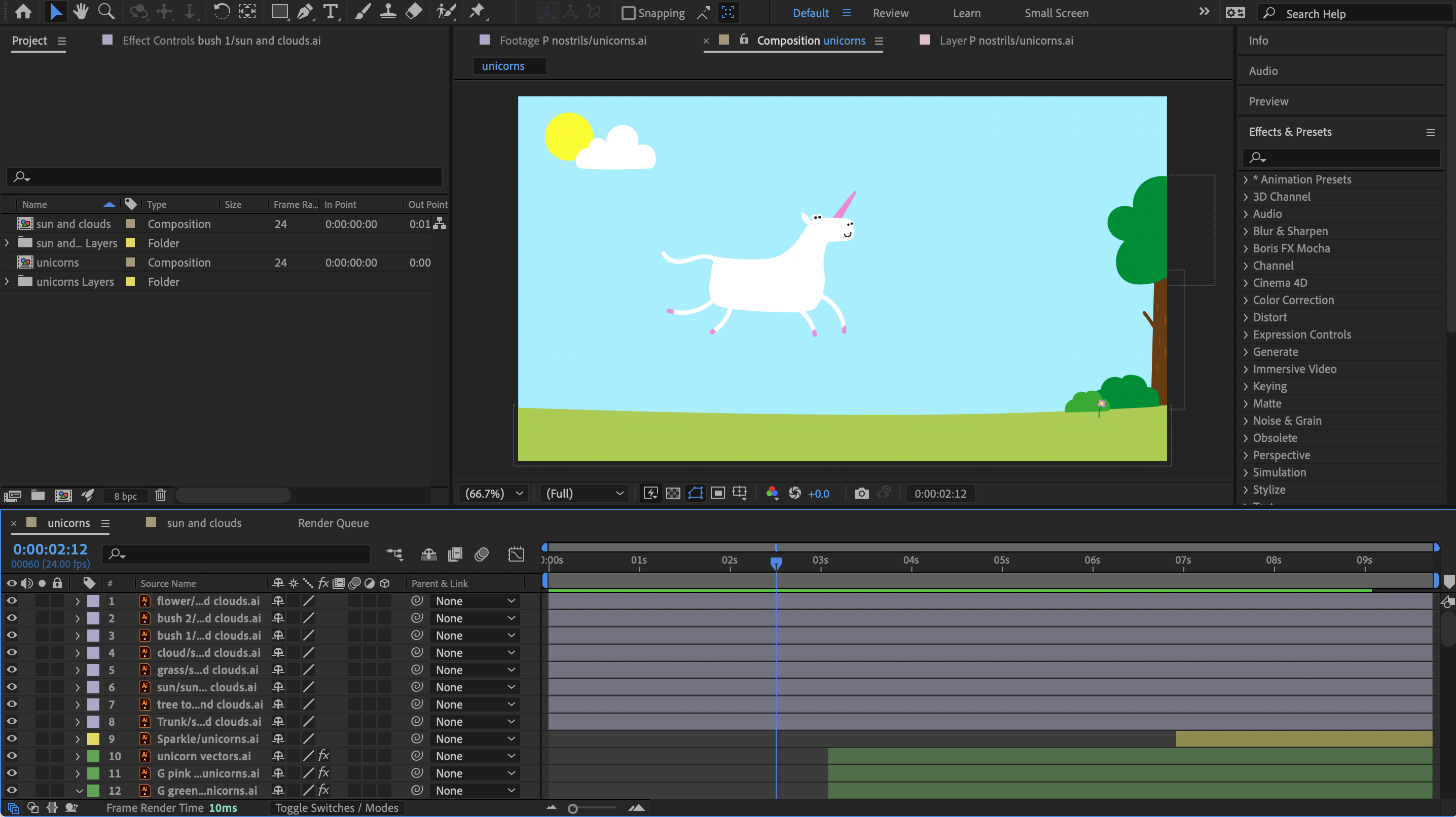
Attending After Effects workshops were crucial to my understanding of motion graphics, and I was able to start animating my illustrated vectors. There was a lot of trial and error but I quickly learnt how to achieve the motion I wanted where my unicorns fly in, touch horns and fly off.
My tests involved refining the speed and ease of my unicorns, as I realised the duration of my scene was too long and the motion is too drawn out.

I did further tests to develop the panning right that happens in my scene, adjusting the speed of the trim paths to match the camera speed. A software called Limber Lite allowed me to animate the Unicorns’ limbs in a slow galloping motion. I wanted them to look like they glide in and out of the scene so their limbs aren’t moving too quickly. We decided to keep the background elements the same for continuity but also simplicity as we wanted the motion in the foreground to be the main focus.
In a critique, I received helpful feedback that my sequence needed to happen quicker so I changed this. I also added elements that enhance the audio, going back to the script analysis. This included a waving mouse and sparkles when the rainbow grows. At this stage in our project, we had completed our individual sections and focussed on transitioning them together. As we had planned the transitions on our storyboard, this task was made easier.

Adding different sound effects enhanced the narrative and made it a much more engaging watch. We used copyright-free sound effects and edited the levels of all our sounds to make sure they were consistent.
For young children, the use of sound is important to convey the narrative further by aiding their understanding. Some examples of the sounds we wanted to use included a playground of children, which creates the atmosphere without visually animating a playground. The sounds we wanted were also specific and would’ve been difficult to record ourselves.

Below is the 28 seconds of animation that I contributed to this project.
Having never used After Effects before, this project was daunting but I was excited to learn. I feel that a personal strength of mine was persevering when I had a vision of my desired outcome but didn’t know how to achieve it. I also feel that my organisation aided us to keep on track with the tight deadline.
As a result of this project my skills in After Effects have developed significantly, and my ideas for motion design have also evolved a great deal. A personal challenge I hadn’t anticipated was how influential the pace of a sequence is. Setting a slower pace has the wrong effect and bores the viewer compared to snappy motion and quick transitions. Having never designed for motion before, this was my biggest learning moment.
The issues raised in Buddy Bench have the power to make a huge difference to young people's happiness and bring awareness to an issue that could affect any child. Through this project I am beginning to understand the impact a positive call to action can have on the right target audience.
I worked well collaboratively, and I’m proud of our team for producing a professional outcome in just 4 weeks. If we had more time on this project I would develop the fluidity of my character movements and add more animation to background elements. I will personally be continuing to develop my motion design skill set, as this project has highlighted the power of motion to create impact.
Top